WordPress在发布文章的时候,我们可能会把一样的文章标题发布出去,做seo的人都知道,文章标题重复,对于seo优化不利,那么怎么才能防止文章标题重复的事情呢?
那么,Wordpress怎么自动检测文章标题重复呢?办法很简答,可以使用插件页可以使用代码直接到达想要的效果,这里不推荐使用插件,使用插件会使网站的加载速度变慢。
强烈推荐使用代码实现Wordpress自动检测文章标题重复的事情,使用了这个办法,文章不会发布出去,会自动保存到草稿箱。
 WordPress自动检测文章标题重复
WordPress自动检测文章标题重复办法很简单,就是在主题的functions.php文件底部,加入以下代码(加代码之前,备份下functions.php文件):
/**
* 发表文章时禁止与已存在的标题相重复
* Modify from Plugin: Duplicate Title Validate
* Description: this plugin help , not allow publish Duplicate Title .
* Author: ziw
* Reviser: ziw
* Version: 1.0
* Author URI:https://www.seoziw.com
* Reviser URI: https://www.seoziw.com
*/
// 发表文章页面,前端抓取标题并使用AJAX发送请求
add_action( 'admin_print_footer_scripts', 'duplicate_titles_enqueue_scripts', 100 );
function duplicate_titles_enqueue_scripts() {
?>
<script>
jQuery(function($){
function checkTitleAjax(title, id,post_type) {
var data = {
action: 'title_checks',
post_title: title,
post_type: post_type,
post_id: id
};
$.post(ajaxurl, data, function(response) {
$('#message').remove();
$('#poststuff').prepend('<div id=\"message\" class=\"updated below-h2 fade \"><p>'+response+'</p></div>');
});
};
$('#title').change(function() {
var title = $('#title').val();
var id = $('#post_ID').val();
var post_type = $('#post_type').val();
checkTitleAjax(title, id,post_type);
});
});
</script>
<?php
}
// 接收前端ajax参数
add_action('wp_ajax_title_checks', 'duplicate_title_checks_callback');
function duplicate_title_checks_callback(){
global $wpdb;
$title = $_POST['post_title'];
$post_id = $_POST['post_id'];
$titles = "SELECT post_title FROM $wpdb->posts WHERE post_status = 'publish' AND post_type = 'post'
AND post_title = '{$title}' AND ID != {$post_id} ";
$results = $wpdb->get_results($titles);
if($results) {
echo "<span style='color:red'>". _( '此标题已存在,请换一个标题!' , '' ) ." </span>";
} else {
echo '<span style="color:green">'._('恭喜,此标题未与其他文章标题重复!' , '').'</span>';
}
die();
}
// 检测后端标题并且避免同名文章更新草稿
add_action( 'publish_post','duplicate_titles_wallfa_bc' ) ;
function duplicate_titles_wallfa_bc( $post ){
global $wpdb ;
$title = $_POST['post_title'] ;
$post_id = $post ;
$wtitles = "SELECT post_title FROM $wpdb->posts WHERE post_status = 'publish' AND post_type = 'post'
AND post_title = '{$title}' AND ID != {$post_id} " ;
$wresults = $wpdb->get_results( $wtitles ) ;
if ( $wresults ){
$wpdb->update( $wpdb->posts, array( 'post_status' =>
'draft' ), array( 'ID' => $post ) ) ;
$arr_params = array( 'message' => '10', 'wallfaerror' => '1' ) ;
$location = add_query_arg( $arr_params , get_edit_post_link( $post , 'url' ) ) ;
wp_redirect( $location ) ;
exit ;
}
}
/// 文章提交更新后的提示
add_action( 'admin_notices', 'not_published_error_notice' );
function not_published_error_notice() {
if(isset($_GET['wallfaerror']) == 1 ){
?>
<div class="updated">
<p style='color:red' ><?php _e('貌似已经存在相同标题的文章,若您使用了文章别名作为固定链接,则可以通过修改本文的固定链接来使标题不再重复!' , '') ?></p>
</div>
<?php
}
}
// 禁用自动保存
add_action( 'wp_print_scripts', 'disable_autosave' ) ;
function disable_autosave(){
wp_deregister_script( 'autosave' ) ;
}
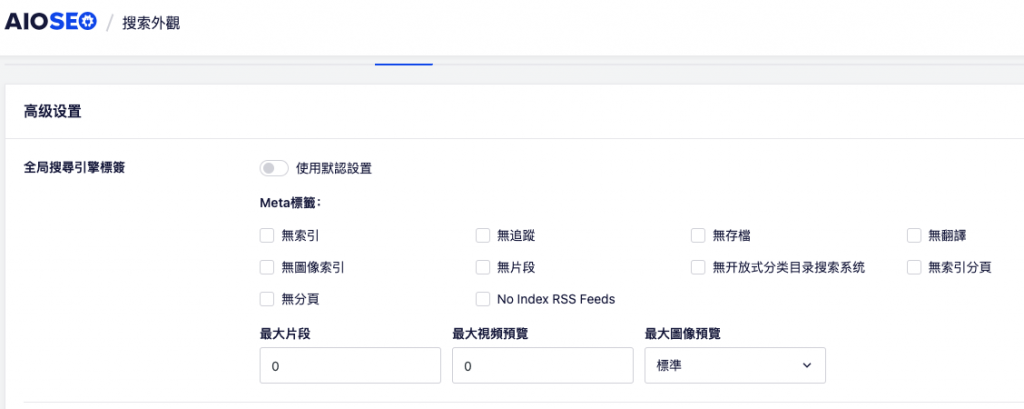
通过以上的操作,就可以实现自动检测文章标题重复的事情了,您可以去后台测试下,这里需要说明的是,如果您使用了All in One SEO这个插件的话,可能会出现后台控制面板不兼容的情况,应该把All in One SEO插件暂停下测试。
但是在暂停All in One SEO的时候,一定不要影响网站其他方面,需要谨慎操作。